מירב השליטה שקיבלנו ברקע עם CSS2 הייתה כאשר השתמשנו ב background-position בשילוב עם background-image כאשר לצירוף הזה היו שני שימושים נפוצים.
האחד – ערכים אבסולוטים – top center, bottom left וכ' שאיפשרו לנו להגדיר שהתמונה תופיע רק במקום ספציפי ובעצם ליישר אותה עם האלמנט.
האופציה השניה היא שימוש ב Css Sprites שאיפשרה לנו בעזרת שימוש במידות מדויקות בפיקסלים להגדיר מיקום על גבי תמונה גדולה יותר. במיקרים שכאלה השתמשנו בערכים כמו 10px 30px כדי להגדיר נקודת התחלה ספציפית על גבי תמונת רקע גדולה יותר.
הערה חשובה: הרשומה הזו נכתבה ופורסמה בבלוג שלי והיא מכילה הגדרות הנשלטות דרך קובץ ה CSS שלי. אם אתם קוראים את הטקסט דרך קורא RSS או דרך note בפייסבוק יכול מאוד להיות שאתם מפספסים את כל הדוגמאות. לכן מומלץ לקרוא את שימוש ב CSS3 להגדרות רקע מתקדמות דרך הבלוג שלי ולא דרך מקורות חיצוניים. לחילופין, אם אתם משתמשים באקספלורר באחת מגירסותיו הישנות, ככל הנראה שהעסק יראה אחרת ממה שאתם מצפים, אם עדיין לא שידרגתם לאקספלורר 9, אולי הגיע הזמן.
למרות שזה פתר לא מעט בעיות, עדיין זה לא היה פיתרון מושלם, בעיקר כי האלמנטים חופפים. לא יכולתם גם להגדיר שהאלמנט נמצא בצד ימין וגם שהוא מרוחק 10 פיקסלים מהגבול שלו. הפיתרון, במקרים רבים, היה מכוער למדי וכלל חיתוך של הרקע עם שוליים שקופים (במקרה הטוב) או בצבע הרקע (במקרה הגרוע).
הפיתרון מגיע אלינו ב CSS 3 בעזרת שתי תכונות נפלאות: background-origin ו background-clip . שתי התכונות הללו מאפשרות להגדיר את המיקום של הרקע ביחס לגבול, לריווח הפנימי (padding) או לתוכן עצמו.
background-origin
התכונה background-origin מגדירה את המיקום ההתחלתי של הרקע ביחס לאלמנט. כאשר ההגדרה הדיפולטית היא padding-box כלומר – הרקע מכסה גם את אזור התיחום שבין התוכן לגבול.
האפשרויות הנוספות הן – border-box אשר יצמיד את הרקע אל תחילת תחום הגבול ו content-box שיצמיד, כצפוי, את הרקע אל התוכן וינקה את אזור הגבול.
שימו לב, שהתכונה הזו מתיחסת לתמונה כרקע בלבד ומתעלמת מהגדרות צבע רקע. כלומר, אם נשתמש ב content-box הרי שרק התמונה תוצמד לתוכן בעוד שצבע הרקע (אם הוא שונה) יוצמד לאיזור הגבול.
background-clip
בניגוד ל background-origin התכונה background-clip מתיחסת לצבע הרקע ולא לתמונת הרקע. על פי המפרט, היא מקבלת את אותם שלושה פרמטרים כמו background-origin אך לפי מיטב הבנתי הערך content-box אינו רלוונטי והוסר מהגירסאות האחרונות. עם זאת, כרום (לפחות) כן מכיר בערך הזה ומתנהג כצפוי. האופציה היא להצמיד את צבע הרקע לתחילת אזור הגבול (border-box – הערך הדיפולטי) או לתחילת אזור התיחום (padding-box).
דוגמאות
יצרתי שני אלמנטים בשם example_wrap_element ו example_inner_element המוגדרים בצורה הבאה:
.example_wrap_element{
width: 200px;
height: 200px;
background: red;
padding: 5px;}
.example_inner_element{
background-image: url('images/blue_box.jpg');
background-repeat: no-repeat;
width: 160px;
height: 160px;
padding: 10px;
border: 10px dashed green;
background-color:yellow;}
ככה נראה האלמנט בהגדרות ברירת המחדל – אפשר לראות את הרקע האדום בנימה ברוחב של 5 פיקסלים של האלמנט הראשי, אפשר לראות שצבע הרקע של האלמנט הפנימי זולג אל תוך הגבול המקווקו בעוד שתמונת הרקע נצמדת אל הגבול מבפנים אך לא נכנסת אל תחומו.
שימוש ב background-originMail:
בדוגמא לעיל, ערך ברירת המחדל ל background-origin הוא padding-box. כך זה נראה עם הגדרת Border-box – התמונה נצמדת אל התחום של הגבול:
לעומת זאת, שימוש ב Content-box יצמיד את הקוביה אל תחילת הטקסט
שימוש ב background-clip
ההגדרה הדיפולטית של background-clip היא border-box – כלומר, שצבע הרקע זולג אל תחום הגבול. היות וההגדרה של content-box עושה רושם כפחות רלוונטית אני אציג פה את השימוש ב padding-box ביחד עם השילובים השונים של background-origin.
השילוב הראשון – הוא שימוש ב padding-box עבור התמונה והצבע – זה נראה ככה:
ניתן לראות שהן צבע הרקע והן תמונת הרקע מוצמדות אל הגבול מחלקו הפנימי. בין הקווים של הגבול ניתן לראות את הצבע האדום – צבע הרקע של אלמנט האב.
האפקט הבאמת מעניין (אותי לפחות) הוא כאשר מעבירים את תמונת הרקע להגדרה של border-box בעוד שאזור הרקע מוגדר כ padding-box. זה נראה ככה:
אפשר לראות שהריבוע הבהיר הוא קטן יותר מהרגיל, עקב העובדה שהוא נצמד לחלקו החיצוני של הגבול בעוד שהרקע מתחיל רק מחלקו הפנימי של הגבול.
ולבסוף – הצמדה של התמונה לטקסט, וצמצום הרקע לאיזור התיחום בלבד:
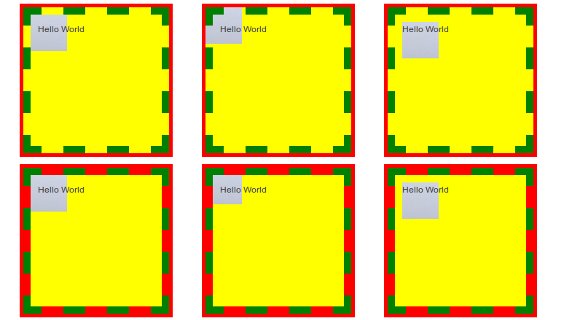
אם בכל זאת קראתם את הטקסט הזה מבחוץ, או שהאובייקטים לא נראים בדיוק כמו שציפיתם אני מצרף תמונה של התוצאות השונות.
בשורה העליונה, background-clip מוגדר לדיפולט (border-box) ואילו בשורה התחתונה הוא מוגדר כ padding-box. תמונת הרקע, מוצמדת לגבול, לריווח ולתוכן בהתאמה (משמאל לימין) בשתי הדוגמאות.

כתיבת תגובה