תגית: css
-

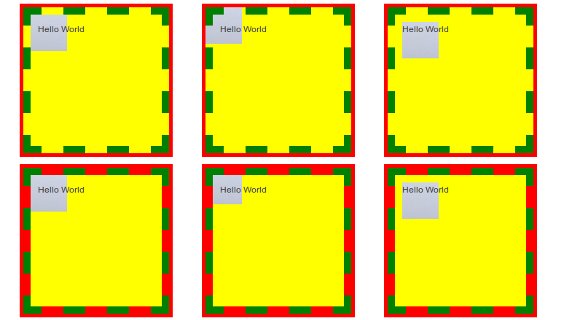
שימוש ב CSS3 להגדרות רקע מתקדמות
מירב השליטה שקיבלנו ברקע עם CSS2 הייתה כאשר השתמשנו ב background-position בשילוב עם background-image כאשר לצירוף הזה היו שני שימושים נפוצים. האחד – ערכים אבסולוטים – top center, bottom left וכ' שאיפשרו לנו להגדיר שהתמונה תופיע רק במקום ספציפי ובעצם ליישר אותה עם האלמנט. האופציה השניה היא שימוש ב Css Sprites שאיפשרה לנו בעזרת שימוש…
-

-
התאמת הפוסט להדפסה
פעם בכמה זמן אני מוצא את עצמי נאלץ להדפיס פוסט מבלוג כלשהו. לפעמים כי אני לוקח אותו כחומר קריאה למקום שאליו אני לא לוקח לפטופ, לפעמים כי עשיתי שינוי כזה או אחר בקבצי ההגדרות ועכשיו המחשב שלי עובד במוד טקסטואלי בלבד – כך או כך – לפעמים אני צריך להדפיס וקרוב לוודאי שאני לא היחיד.…
-
מתיחת בר ניווט לכל אורך העיצוב
אחת הבעיות עם מודל הקופסה ב css הוא נושא הגובה. בעוד הרוחב הוא פשוט להגדרה שכן הוא אחיד לכל אורך העמודה, הרי שבאתר דינמי כבלוג עמודת הפוסט עלולה להיות ארוכה במיוחד או קצרה במיוחד – עובדה שקשה לחזות מראש בזמן העיצוב. נכון שברמת העיקרון ניתן להגדיר לכל אובייקט cssי את גובהו בעזרת שימוש בפרמטר height,…
-
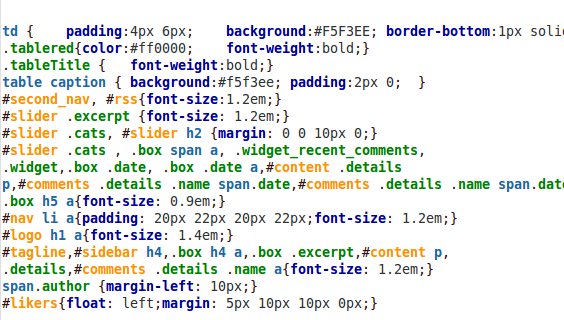
קצת על CSS
הפוסט הלז, לא מתייחס ישירות לעבודה על וורדפרס אלא הוא בעיקר בהקשר של עיצוב בעזרת css. החשיבות שלו טמונה באפשרות לשדרג את הבוקסה הפשוטה מהפוסט הקודם – לתבנית שלמה ומעוצבת היטב כפי שאדגים בפוסטים הבאים. מאז שהכרתי את וורדפרס יצא לי לעבור לא מעט על קבצי css, בעיקר עבור תבניות שתרגמתי (ותמיד זנחתי ברגע האחרון)…
-
בוקסות – אירגון המידע בדף
התמיכה בבוקסות היא משהו שדווקא אינו מובנה בתוך וורדפרס ודווקא מצריך עבודה ניכרת. רמת הבוקסות יכולה לנוע מטמפלטים בסיסיים ביותר (מסגרת מסביב לפוסט למשל, או שני פוסטים אחד לצד השני) ויכולים להסתיים בטמפלטים מורכבים כפי שניתן לראות בשלל אתרי האינטרנט. ההגבלה היחידה למורכבות היא הנכונות של היוצר לשבת ולקודד את הפונקציות הרלוונטיות. * הערה: ברוורדפרס…
-
בר ניווט עליון
ברוב ערכות העיצוב המוכרות קיים בר ניווט עליון המקשר בד"כ לדף האודות, לדף הראשי ועוד דף או שניים עפ"י הגדרת המעצב / בעל הבלוג. לפני כמה פוסטים דיברנו על תצוגת קטגוריות היררכית, הנה דוגמא פשוטה כיצד לייצר לאתר התוכן בר ניווט עליון מבוסס קטגוריות. ראשית – כיצד יוצרים בר ניווט. על מנת לייצר את בר…