 אחת הבעיות עם מודל הקופסה ב css הוא נושא הגובה. בעוד הרוחב הוא פשוט להגדרה שכן הוא אחיד לכל אורך העמודה, הרי שבאתר דינמי כבלוג עמודת הפוסט עלולה להיות ארוכה במיוחד או קצרה במיוחד – עובדה שקשה לחזות מראש בזמן העיצוב. נכון שברמת העיקרון ניתן להגדיר לכל אובייקט cssי את גובהו בעזרת שימוש בפרמטר height, אבל כאמור – אם אזור הפוסטים ארוך מדי או קצר מדי – זה עלול להראות קצת מכוער.
אחת הבעיות עם מודל הקופסה ב css הוא נושא הגובה. בעוד הרוחב הוא פשוט להגדרה שכן הוא אחיד לכל אורך העמודה, הרי שבאתר דינמי כבלוג עמודת הפוסט עלולה להיות ארוכה במיוחד או קצרה במיוחד – עובדה שקשה לחזות מראש בזמן העיצוב. נכון שברמת העיקרון ניתן להגדיר לכל אובייקט cssי את גובהו בעזרת שימוש בפרמטר height, אבל כאמור – אם אזור הפוסטים ארוך מדי או קצר מדי – זה עלול להראות קצת מכוער.
כשהעיצוב הוא לבן בעיקרו, כמו בבלוג שלי ועוד בלוגים רבים אחרים ברשת, אין עם זה ממש בעיה, בשלב מסויים הגלילה עוברת אל מתחת לעמודה של בר הניווט והרווח נטמע בדף, אבל בעיצוב צבעוני שבו כל איזור תחום בצבע רקע אחר (ואפילו אם סתם יש מחיצה ברורה ביניהם) החיסרון עלול להיות מורגש במיוחד.
מדי פעם מגיעה לידי ערכת עיצוב שכזו, שבה בר הניווט נמתח עד סוף העמוד והקיטוע שלו באמצע מורגש עד מאוד. זה זמן מה אני מחפש (ללא הצלחה מרובה) פיתרון מעשי (חשבתי על לקבוע את הגובה בעזרת ג'אווה סקריפט למשל לאחר טעינת העמודה הראשית) ולבסוף מצאתי את ההאק הפשוט מאוד אך יעיל מאוד וככה זה הולך:
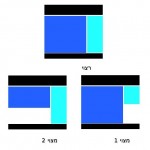
בסידור ערכה בסיסי אנחנו נוהגים לפרוש את האלמנטים בצורה הבאה:
header content
content content
בשיטה הזו, כל האובייקטים מוגדרים דרך ה css אבל לכל אחד מהם כאמור יש את האורך שלו לפי התוכן שלו – מה שמניב את המצבים הלא נוחים. לכן, נעטוף את content ואת sidebar באובייקט נוסף – wrapper ואחר כך נטפל גם בו ב css.
header content
content content
כפי שניתן לראות, הוספתי בסוף הקטע אובייקט שכל תפקידו לנקות את אובייקטי ה float. בתאוריה אין חשיבות לאובייקט הזה שכן במילא הבר והתוכן צפים זה לצד זה וכל אובייקט שננסה לדחוף ירד מתחתם, אבל ההוספה של ניקוי הציפה גורמת לכך שהאובייקט wrapper יתארך עד סוף אזור התוכן או בר הניווט – הארוך מביניהם.

לבסוף, נוסיף את ההגדרות עבור אובייקט ה wrapper בקובץ ה css לצורך הדוגמא קראתי לתמונה bg.jpg
#wrapper {
width: 100%;
background: url('images/bg.gif');
}
התוצאה המתקבלת היא שכפול של אותה רצועה ברוחב פיקסל לאורך כל העמוד תוך יצירת המשכיות של עיצוב אזור התוכן ובר הניווט. למרות שבפועל תמיד אחד מהם יחתך לפני סוף העמוד, המשתמש לא יוכל להבחין בכך.
כתיבת תגובה