בפוסט הקודם הדגמתי כיצד ניתן להשתמש בג'אווה סקריפט פשוט על מנת להציג את התגובות בתוך Div נסתר. כאמור, היה מדובר בפיתרון פשוט ללא כל אפקטים שעבור חלק מהערכות ייצר פיתרון מכוער למדי.
 לייטבוקס.
לייטבוקס.
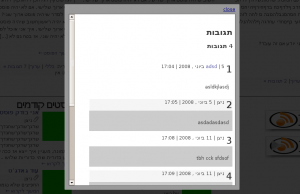
לייטבוקס הוא ג'אווה סקריפט שמייצר שיכבת תוכן נוספת מעל לעמוד הבלוג. השימוש בפונקציה הזו הפך להיות די נפוץ בעיקר על מנת להציג תמונות אבל ניתן בעזרתו להציג כמעט כל דבר כולל עמודים, אובייקטים נסתרים, סרטוני youtube וכן הלאה.
מבין עשרות הסקריפטים הקיימים לישומי לייטבוקס, אני מעדיף דווקא את iBox המציע גם תוסף לוורדפרס ומאפשר הטמעה קלה ופשוטה של הפונקציה הזו.
הטמעה
הערה: מי שכבר ניסה להטמיע את הקוד בפוסט הקודם מומלץ שיסיר את הסקריפט הקודם.
ראשית, יש להוריד ולהתקין את התוסף של iBox מכאן
לאחר ההתקנה וההפעלה, ממשיכים פחות או יותר כמו בפוסט הקודם – הטמעה של אובייקט נסתר בעמוד:
וקריאה אליו ע"י יצירת קישור שמפעיל את הלייטבוקס
הצג תגובות
זהו, מעכשיו בכל לחיצה על "הצג תגובות" יפתח לייטבוקס המציג את התגובות של הפוסט. האפקט פה הוא הרבה יותר מרשים מאשר אפקט הקפיצה של האלמנט המתחבא אבל ההערות נותרות בעינן – גם בשיטה הזו נטענות כל התגובות של כל הפוסטים אל תוך הדף וזה אומר שאם יש פוסטים עמוסים בתגובות זה יכול להאריך במיוחד את זמן הטעינה.
כתיבת תגובה